En nuestros proyectos de Identidad de marca trabajamos con versiones de logo. ¿Es necesario que todo logotipo cuente con ellas?, cuando utilizo cada versión? Estas son algunas preguntas que te estarás haciendo. Aquí te lo explicamos
Todo logotipo debe contar con diferentes versiones, estas son alternativas que se utilizan para darle versatiliadad a tu logotipo, ya sea de forma digital o impresa.
1. Versión Oficial
Es la versión de uso principal. Lo recomendable es utilzarla sobre en fondo color blanco.

2.Versión Light
Es la versión en color blanco. Lo recomendable es utilzarla para fondos oscuros, claros (dependiendo del contratste) y patrones.

3.Versión Dark
Es la versión en color oscuro. Lo recomendable es utilzarla para fondos claros.

Conclusión
El objetivo de contar con diferentes versiones de logotipo es que todas las veriones se luzcan y destaquen de igual manera en los diferentes soportes en donde lo vayas a emplear.
Se suele creer que una “marca” y un “logo” son lo mismo.Si bien están relacionados entre sí, son dos conceptos completamente diferentes. Aquí te lo explicamos
¿Qué es una marca?
Una marca es la
combinación de elementos tangibles e intangibles; que sería: nombre comunicación, paleta decolores, voz, marketing, promociones, etc.
¿Qué es un logo?
Un logotipo es un
símbolo gráfico que identifica a tu negocio, producto o servicio. Es como que el logo fuera el rostro de tu marca

Conclusión
El logo no es el único elemento gráfico que representa a tu marca. La paleta de colores, tipografia, banco de imágenes, texturas, etc, forma parte de tu marca.
El uso coherente de todos los elementos es lo que hace que una marca pueda llegar a ser tan imponente, reconocida y amada en el mundo.
A continuación te mostraremos cuales son los formatos de imágenes y como utilizarlas en función a sus características.
PNG
Son imágenes que tienen fondo transparente, te permitirá utilizarlo para tu logo, web, etc.
SVG
Son imágenes en vector, por eso calidad manteniendo un peso pequeño, además te permite generarle interactividad que pueden ser empaladas en tu web.
ICO
Son imágenes en formato de icono, la resolución que mas frecuente es la de 16x16 o 32x32. Se encuentra en las pestañas del navegador (favicon)
GIF
son imágenes en movimiento que te permiten genera un gran impacto, pero también hay que considerar que no es compatible con todo los programas o aplicaciones.
JPG
Son imágenes que comprimen información y calidad obteniendo así archivos de peso pequeño.
WEBP
son imágenes optimizadas para web, la cuales mantienen un peso pequeño y buena calidad.
Empieza Ahora
Evalúa cuáles formatos son los más convenientes para tu proyecto y desde ahora podrás utilizar los formatos ideales para cada ocasión. ¡Hasta la próxima!





 Chat
Chat





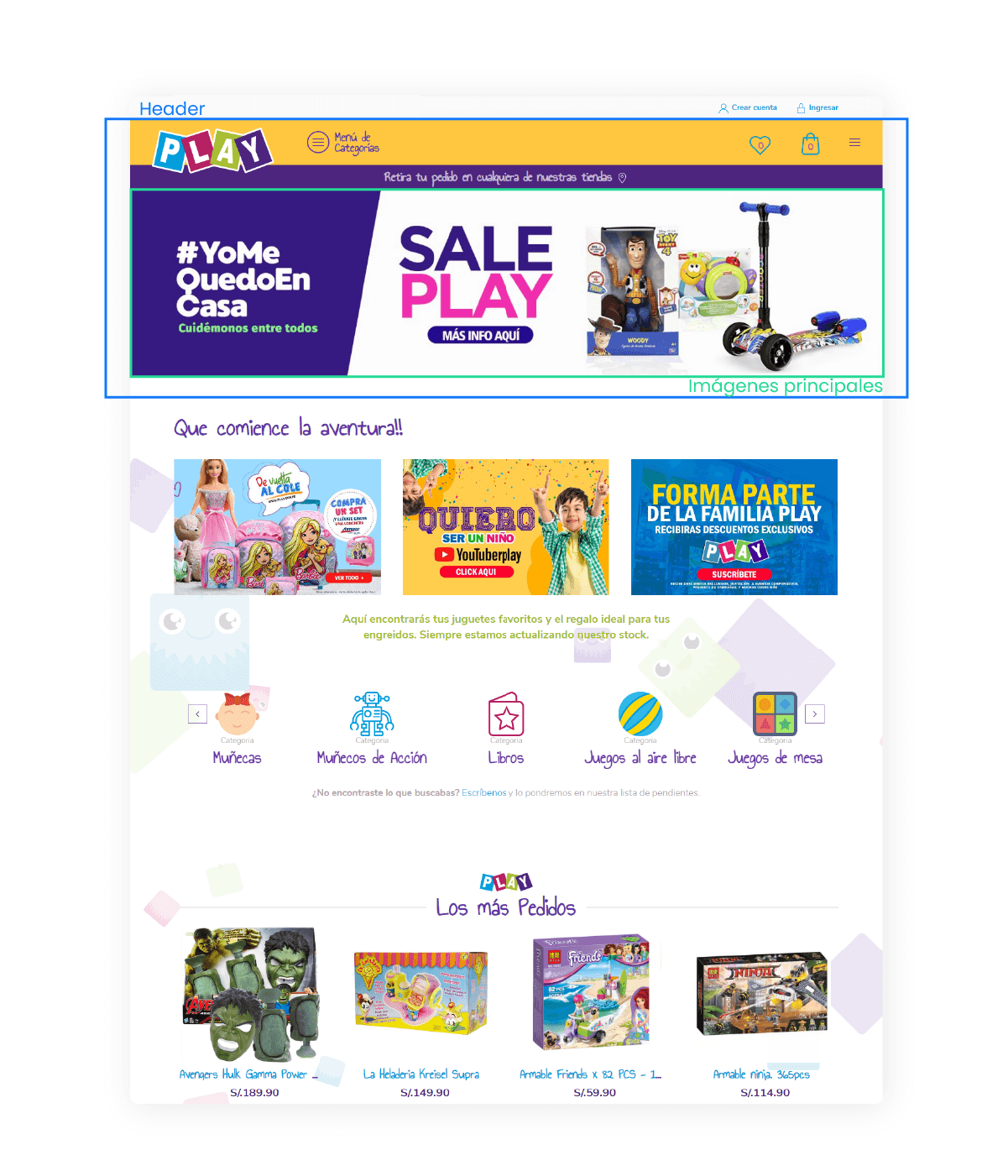
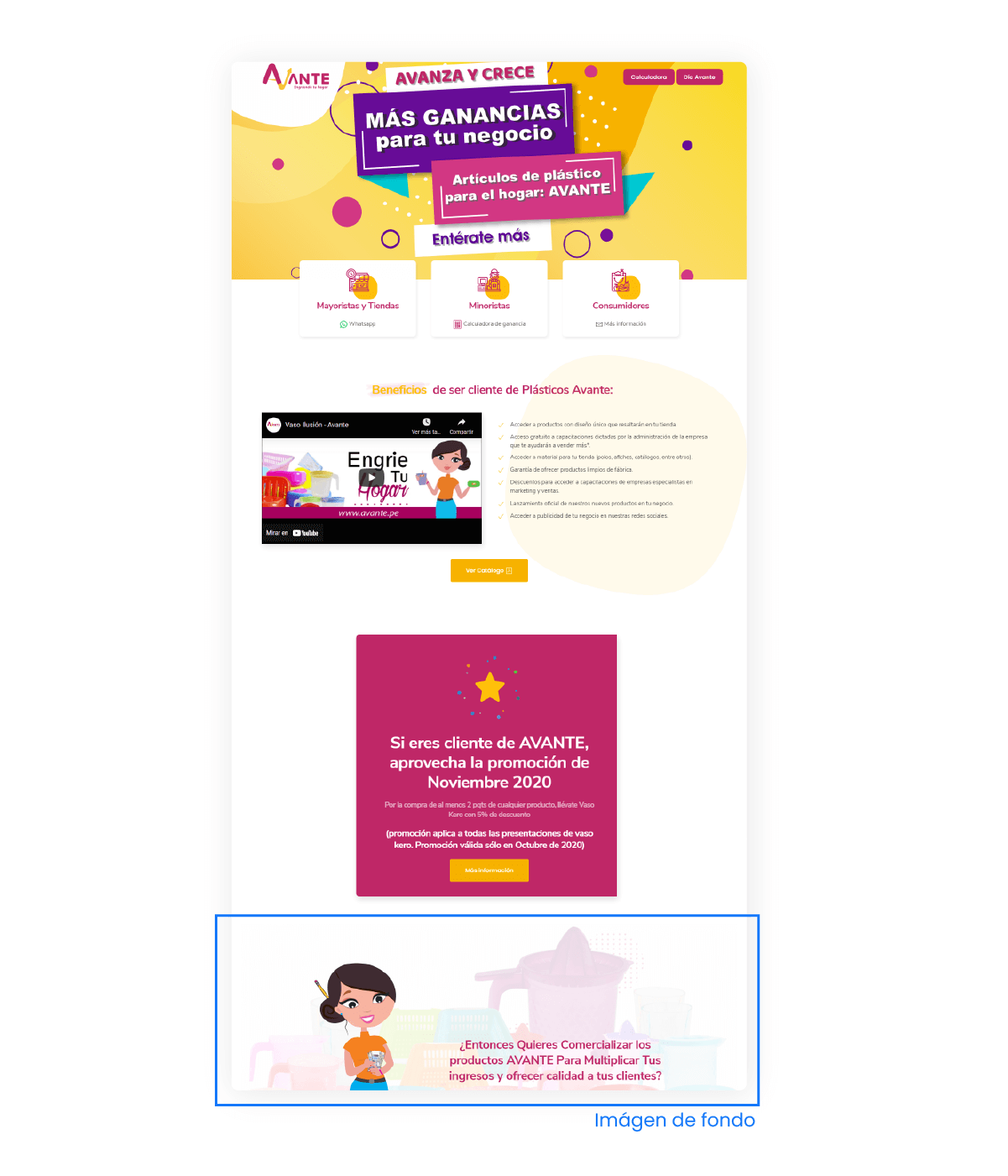
 Imágenes de fondo
Imágenes de fondo
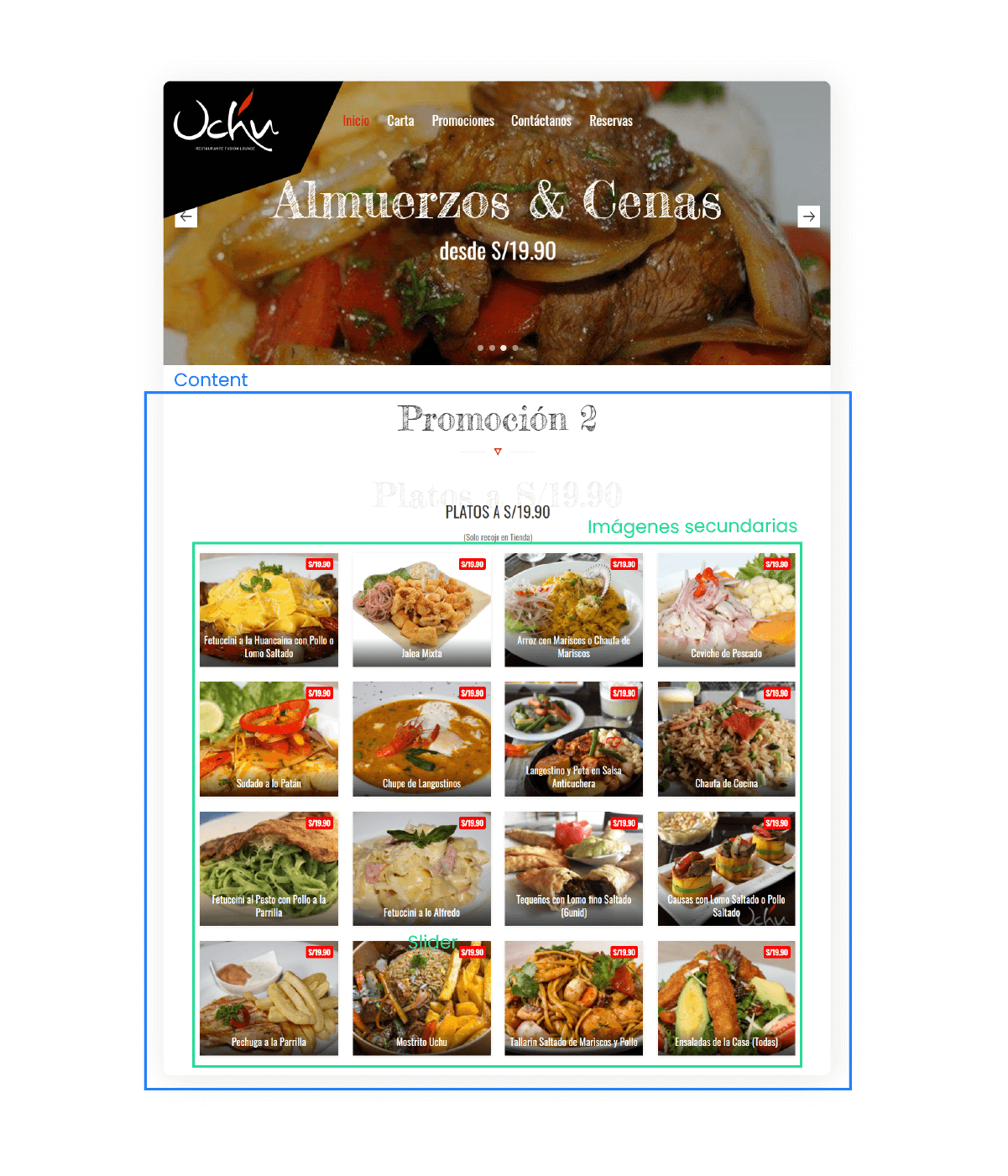
 Imágenes Secundarias
Imágenes Secundarias
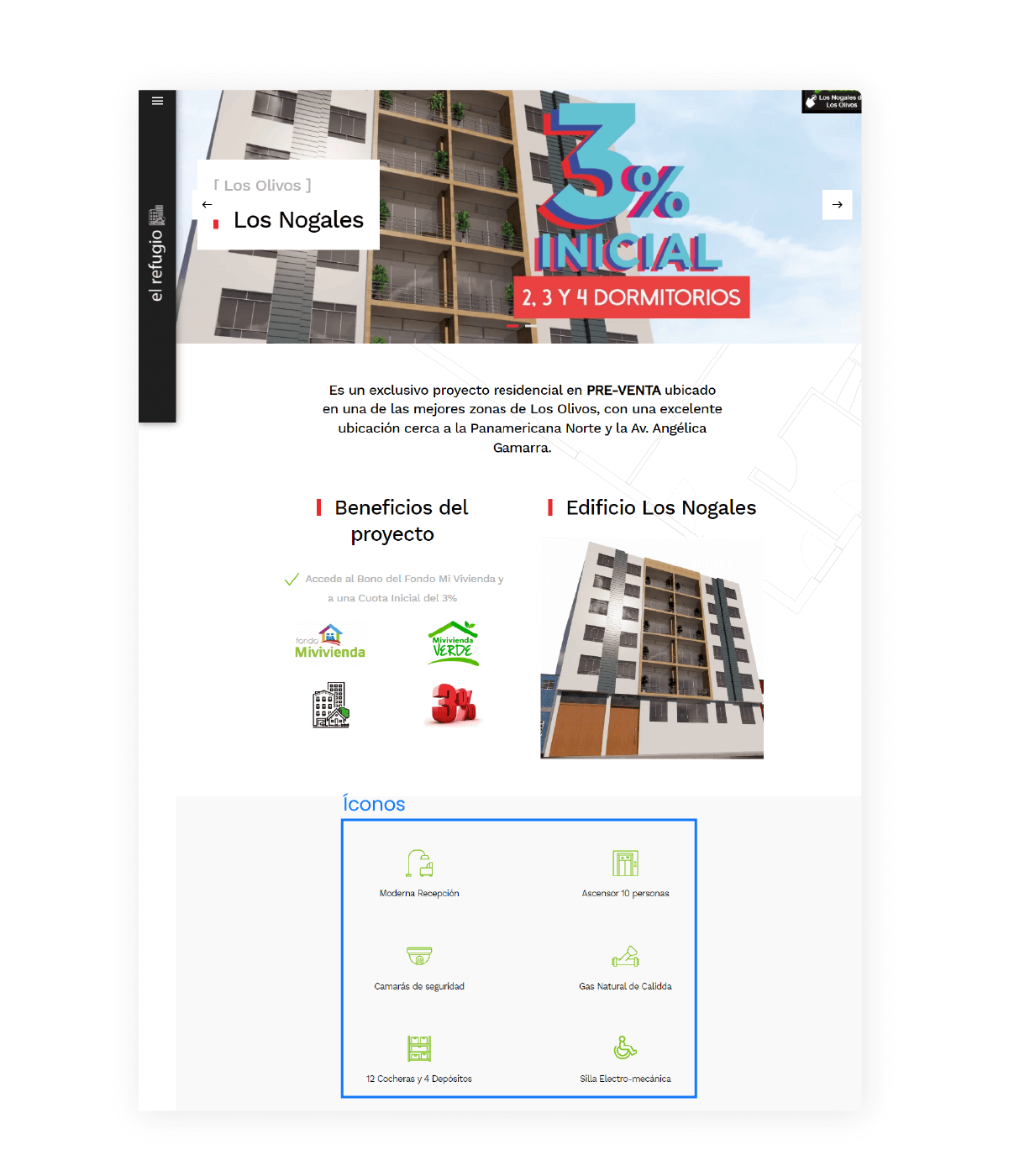
 Imágenes íconos
Imágenes íconos
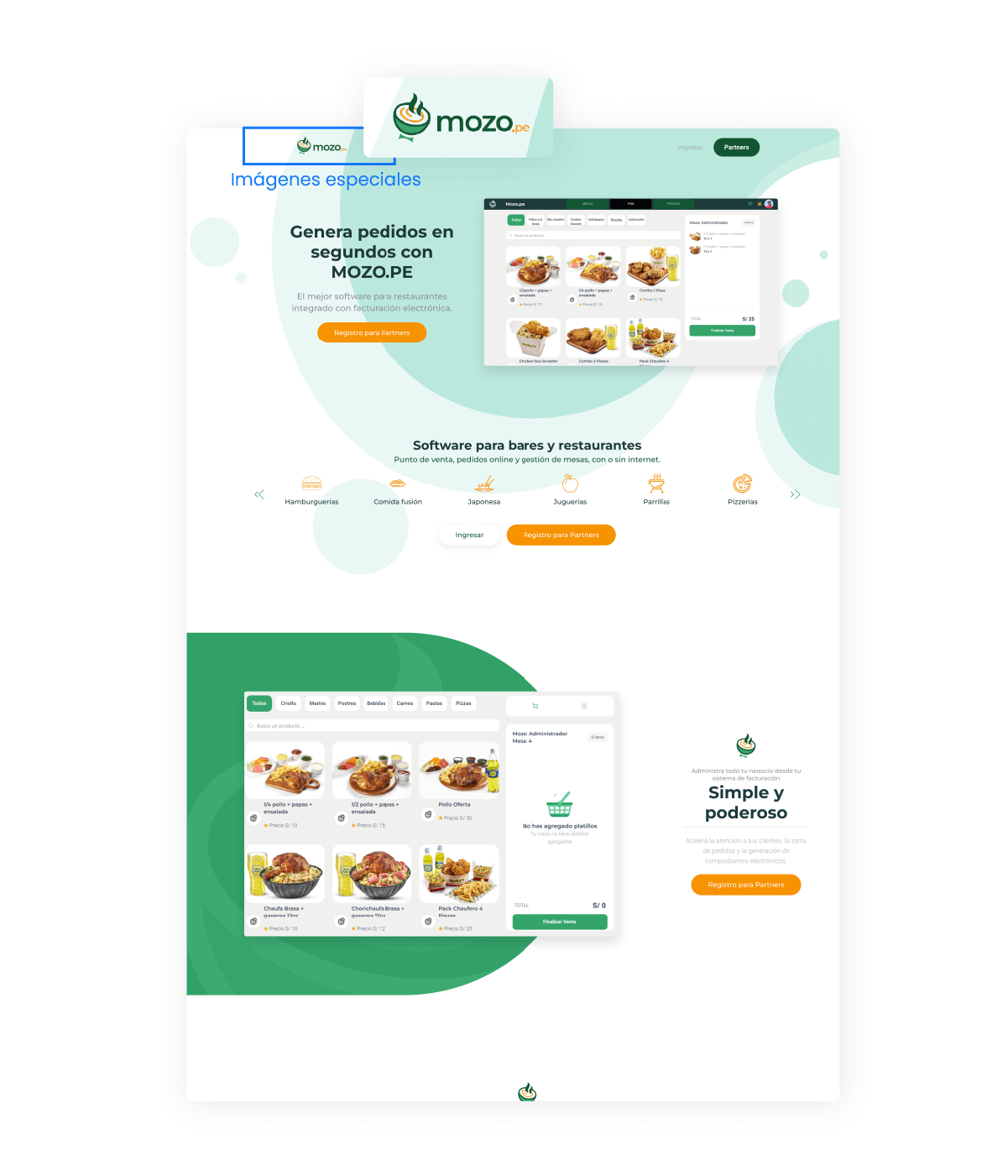
 Imágenes Especiales
Imágenes Especiales
 TIP FINAL
TIP FINAL